Chaitan - Like Themes WordPress Theme Documentation 1.0
Before continue, please check online documentation, it can be updated.1. Theme Support and Licence
Thank you for purchasing Chaitan WordPress Theme. If you need
support you can contact us by email ([email protected]).
You must provide purchase
code, we'll answer you in 1-2 business days (if you wait
for answer too long, please check spam folder).
According to item
support policy it doesn't include theme customization,
third party plugins integration and hosting problems.
With ThemeForest
Regular License you allowed:
- You are licensed to use the Item to create one single End Product for yourself or for one client (a “single application”), and the End Product can be distributed for Free
- You can modify the Item and therefore delete unwanted components before creating your single End Product
You are not allowed:
- You can’t Sell the End Product, except to one client. (If you or your client want to Sell the End Product, you will need the Extended License.)
For more information about license please read https://themeforest.net/licenses/faq.
2. Theme installation
To install this theme you must have a working version of WordPress already installed. Make sure you have clean WordPress setup.This installation guide will help you to install the WordPress. If you area new in WordPress we recommend you to read WordPress Codex, FAQ and Lessons.
Requirements
You need web hosting with PHP7.4, MySQL 5 or
higher and at least WordPress 6.3 installed.
If you have troubles with theme installation or one
click demo install, make sure your server configuration
limits are:
- post_max_size 32M
- upload_max_filesize 32M
- max_execution_time 600
- memory_limit 256M
You can check them using plugin PHP
Info. To change these values:
- Edit your .htaccess file (at root of your FTP) and adding these lines:
php_value upload_max_filesize 32M
php_value post_max_size 32M
php_value memory_limit 256M
php_value max_execution_time 600
2. Try to use plugin PHP
Settings
3. If it still not helps - contact your
hosting provider, they must help you with server
configuration.
Installation
Please watch
full video tutorial. It was recorded for our Autema
theme, but can be used for any theme of our development.
The theme files can be uploaded in two ways: Through FTP or through WordPress dashboard.
- FTP
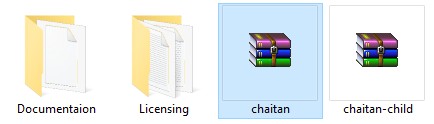
Upload the non-zipped theme folder into the /wp-content/themes/ folder on your server. You must upload folder /chaitan/ from archive chaitan.zip.
- WordPress
Navigate to "Appearance" > "Add New Themes" -> "Upload Theme" -> "Choose file" (choose chaitan.zip) > Install


Activate it after install.
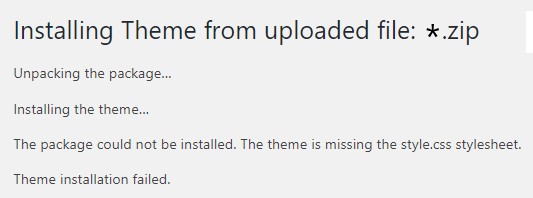
If you have error "Theme is missing the style.css
stylesheet error" - make sure you uploading inner
WordPress .zip file with theme, not the whole archive
downloaded from ThemeForest. More information on https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error.
Basic configuration
- Install all required plugins (Especialy LT-Core, LT Extension and WpBakery Page
Builder
) by clicking on Begin installing plugins

- Activate them after that
- Update permalinks for custom pages in Settings -> Permalink -> Save
Notice: if you want to use a child-theme, you can also
upload the file chaitan-child.zip in addition with the
main Chaitan Theme. Child Theme allows you to add/modify CSS
Stylesheet and functions without modifying main theme files.
And you'll not lose your modifications after main theme
update.
Demo Content Install
We recommend you to install demo content. Go to the Tools
-> Demo Content Install. Be aware - installing of
demo content will delete all your current content.
Click Install, wait till it'll be downloaded. Your WordPress
Chaitan theme now must be identical to live preview. If you
have troubles with installation, please check minimal PHP
hosting requirements from Theme installation
section.

3. Troubleshooting guide
Theme is missing the style.css stylesheet error

If you have error "Theme is missing the style.css
stylesheet error" - make sure you uploading inner
WordPress .zip file with theme, not the whole archive
downloaded from ThemeForest. Unzip the archive and download
only the attached *.zip file with the theme.

More information on https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error.
LiteSpeed web server
If you are using the LiteSpeed web server and got an issue
during the installation, please make the following changes to
the file .htaccess and wp-config.php which are located in the
root folder on your FTP server:
1) .htaccess:
RewriteRule .* - [E=noabort:1]
2) wp-config.php:
define('DISABLE_WP_CRON', true);
define('ALTERNATE_WP_CRON', true);
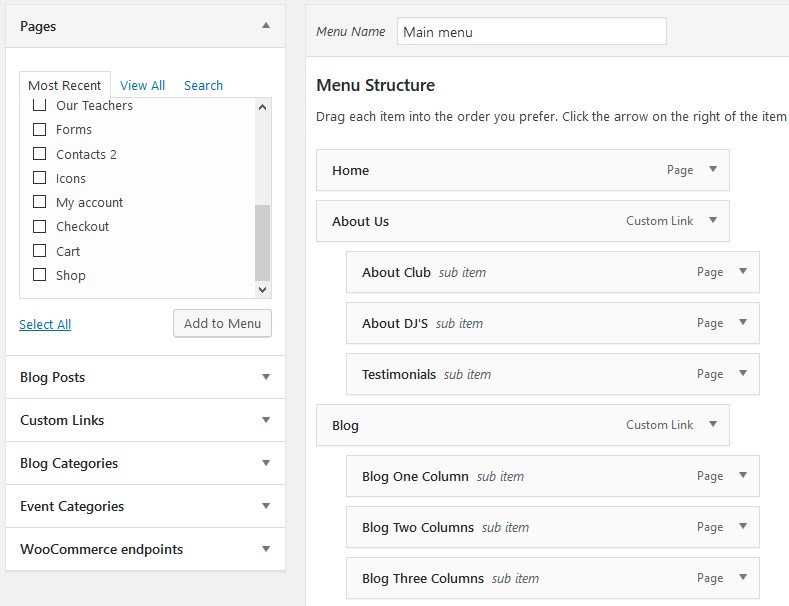
Menu assignment
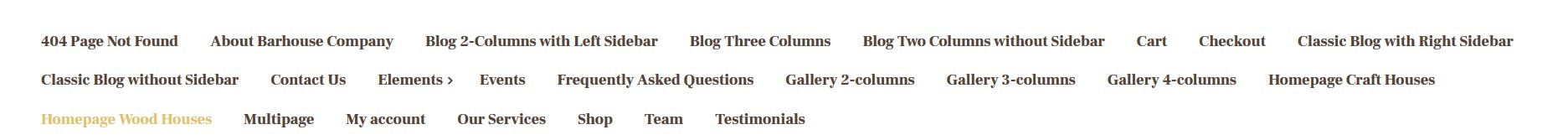
If after installation you have problems with menu and it displayed without drop down levels like on screenshot:
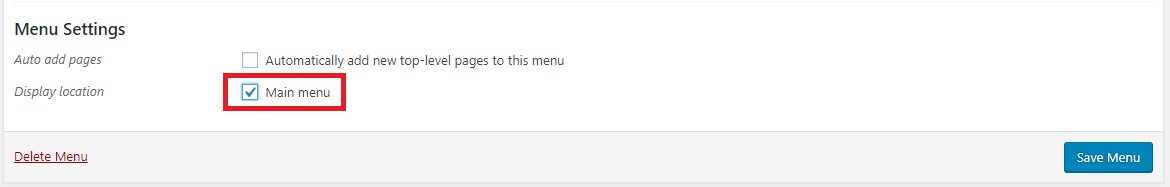
Make sure that Main Menu is assigned in Appearance > Menu > Menu Settings > Display Location:

Image regeneration
If during the installation of demo content you had this error:
Or after installation you notice that some images are missing, here is a guide to fix this problem:
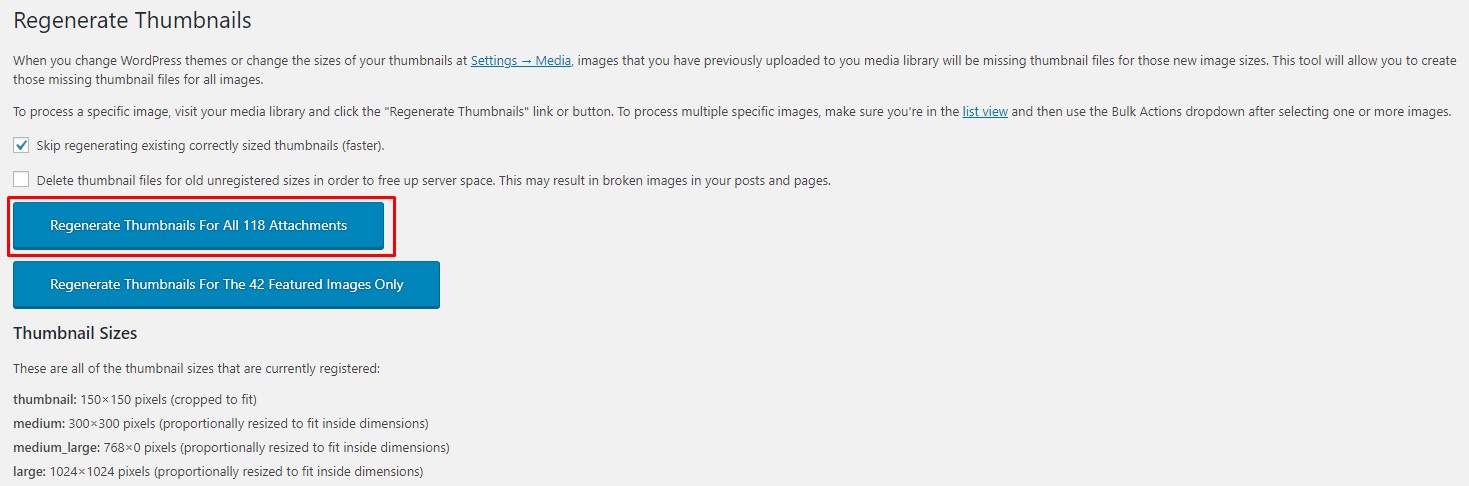
Install the Regenerate Thumbnails plugin:
https://wordpress.org/plugins/regenerate-thumbnails/
In the Tools menu, the entry "image regeneration" will appear.

Click on the button marked in the screenshot:

At the end of the image regeneration process, thumbnails for all images will be restored.
Requests made through the contact form do not come to the email.
The WordPress Themes doesn’t control WordPress/WooCommerce sendmail function. It is external plugin. You can enable default WordPress theme and check sendmail again.If you have problem with smtp, it could be mail server configuration error. You can install this plugin and run Connectivity Test, it will check if the SMTP service is available on your hosting:
https://wordpress.org/plugins/post-smtp/
If you have problems with SMTP service you need to contact hosting support and ask them for help. You can also use this plugin in order to configure external SMTP service (Gmail, for example):
https://wordpress.org/plugins/wp-mail-smtp/
4. Theme Configuration
Upload your logo and fill all fields in Appearance -> Theme SettingsGeneral

Basket Icon - you can disable navbar basket icon here. It will be also disabled if WooCommerce plugin is deactivated
Pageloader - styled for particular theme page loader can be deactivated
WooCommerce Product Hover Zoom - activated mouse over zoom in single product page
Google API Key - you must enter your Google API Key if you need Google Maps services.
Media
Default Heading Icon and Headings Icon white - sets
image visible under two-line headings in theme
Menu pattern - animated (by default) icon for hover
and active menu elements. You can find in media archive
several colors. It will be also used for Go Top link at the
footer
Inner Header and 404 Page Background - upload
background images for certain pages.
Excerpt Blog and WooCommerce - automatically cuts text
on these pages.
Layout
Blog and Gallery layout - default layout for /blog/ and /gallery/ pages.Excerpt Blog and WooCommerce - automatically cuts text on these pages.
Footer block
Hide Go Top - disables footer go top linkFooter Block Background - set animated background for Block Before the Footer
Copyrights - change copyright text
Hide Footer - allows you to control footer widget columns, also you can control mobile view of these columns

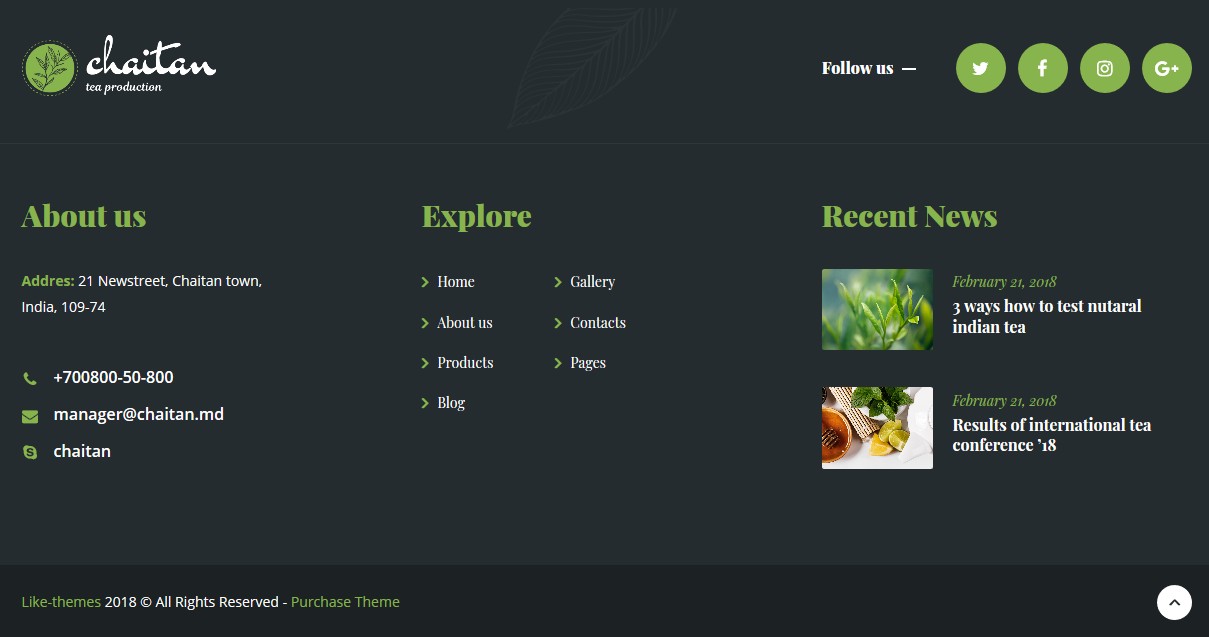
Footer can have 1-4 columns (or can be fully disabled). In
this demo we using 1-column layout.
Favicon
Next, in Appearance -> Customize you can set Site Title, add Favicon
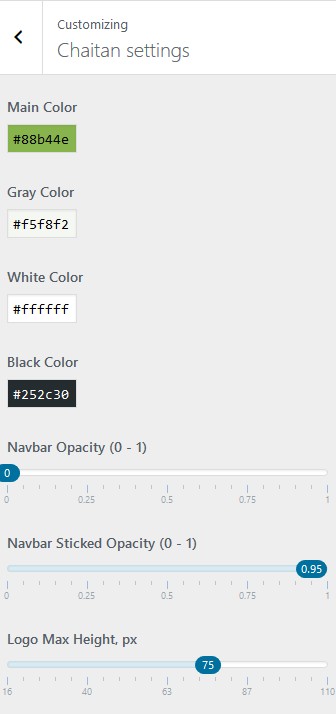
Color Customization
Appearance -> Customize -> Chaitan Settings allows you to change all main colors of the theme(section can be named is theme you are using, for example Chaitan Settings)

CSS Customization
For minor changes you can use Appearance -> Customization -> Additional CSS. Basic information about of CSS:Also you'll need in-browser tool for CSS Tweaks (watch
firebug video
tutorial):
- Firebug (in Firefox)
- Chrome Developer Tools (in Google Chrome)
- Web Inspector (in Safari)
WordPress settings
You can find more information in WordPress documentation, but we'll describe main options:
- Settings -> General. You can set here your email, timezone, date format
- Settings -> Reading. Frontpage must be set to "Homepage", but you can use any page of site as welcome page. Also you can change number of posts per page. 6, 8 or 10 will be optimal
- Settings -> Discussion. You can enable/disabled
premoderation of comments here.
5. Menu and Widgets
Menu
Use Appearance -> Menu to set you header menu and footer menu.If you downloaded demo content, we set optimal pages, you can change order and level. Add new pages or remove them here. You can use different menus for header block (with multilevel menus).

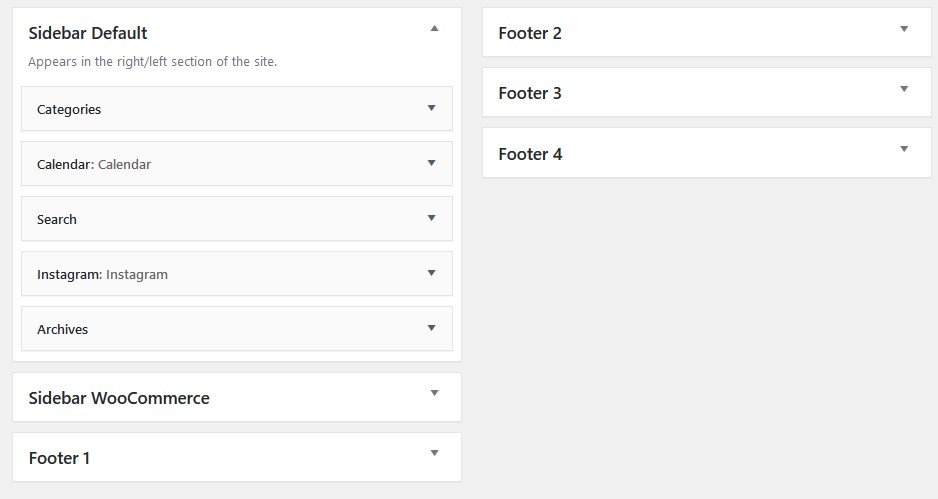
Widgets
Widgets are blocks visible in blogs, shop pages and footer of site. You can configure blog sidebar position in pages control (or disable it at all).You can change them in Appearance -> Widgets.
You can use any of standard WordPress widgets. Also you can install and any new widget in Plugins menu, but we can't guarantee full
support for them.

6. Posts
Blogs posts
It's standard WordPress posts module. You can write articles here, create categories, set tags.

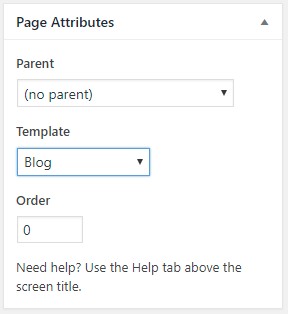
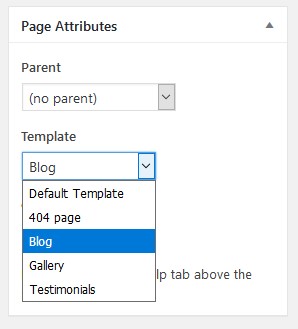
If you want to create additional Blog Page, create empty page, them set Template -> Blog

Also set Blog Layout you want (at footer of Pages)

Gallery
Among standard gallery, you can use our posts type. Main
Photo with header and description will be shown in list and
other photos with full-page zoom inside of gallery.



Testimonials
You can post clients feedback here, it will be available on
/testimonials/ page. Also you can post preview of feedbacks on
any page with shortcode.
Sections

Allows to edit common used on all pages blocks. In Chaitan
theme you can control subscribe block and topbar (you can
disable it by deactivating MailChimp Plugin)
Top Bar (Topbar)

Subscribe block (MailChimp)

Both block not always used in every theme and they can be activated or edited only, if theme support it. You can check it in theme demo.
7. Pages
Among posts, pages are main module where you'll create your
site content. You can use Visual Composer for visually change
blocks and
using shortcodes. You'll find information about all Chaitan
shortcodes in next section, here we'll describe main editor
functions.

To enable Visual Composer select Backend or Frontend editor.
In most cases you need only Backend.

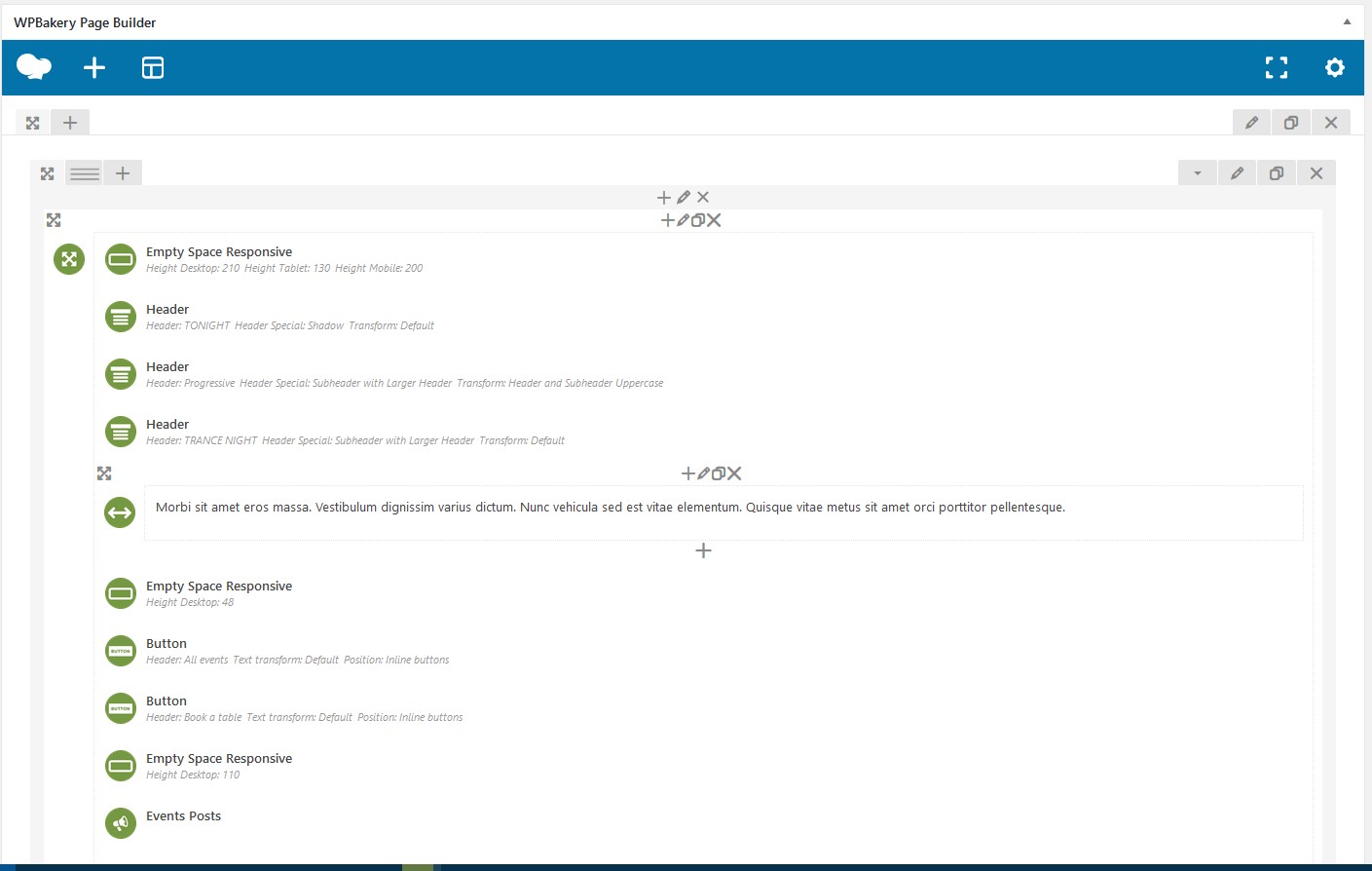
Layout
You can add new elements be clicking on plus button.
You can read all about Visual Composer Shortcuts in official documentation.
Layout Configuraton
For every page you can configure:
- Navbar. Setting mostly used for HomePages to set different Navbars
- Subscribe. Can be hidden or visible. And changed in Sections Menu.
- Sidebar. Can be hidden or placed to left or right of page.
- Blog Layout / Gallery Layout. Different number of columns can be set. In order to show these pages correctly you must also set template.

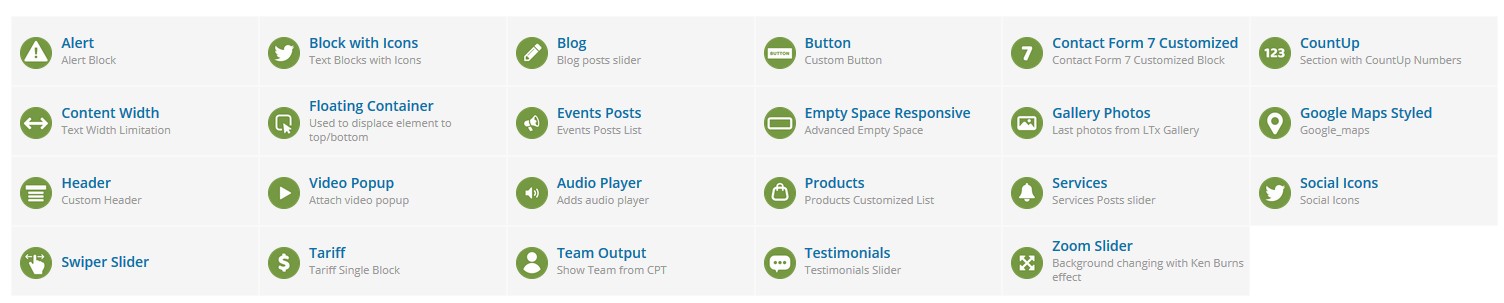
7. Shortcodes
Here we describe our shortcodes:
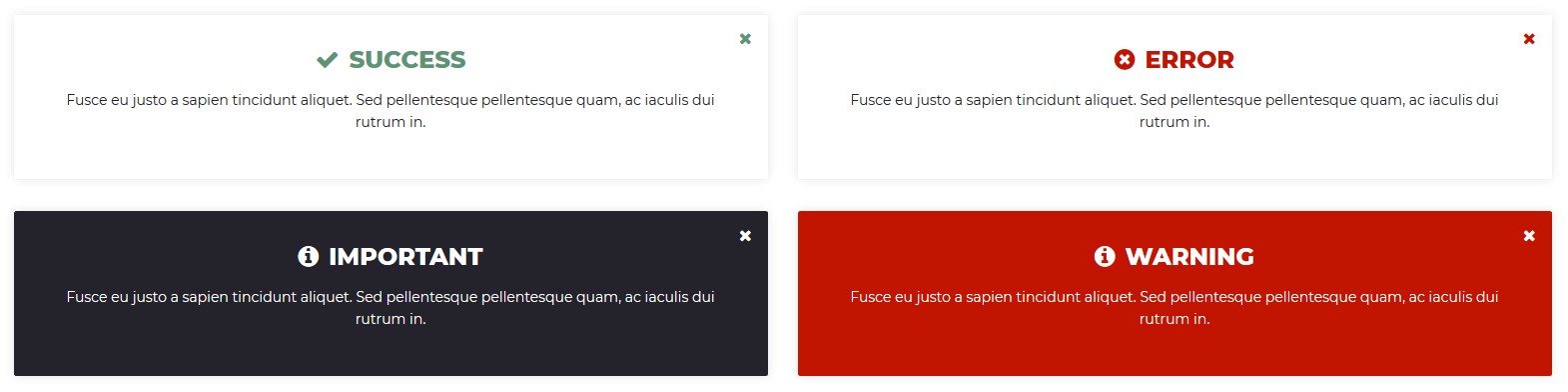
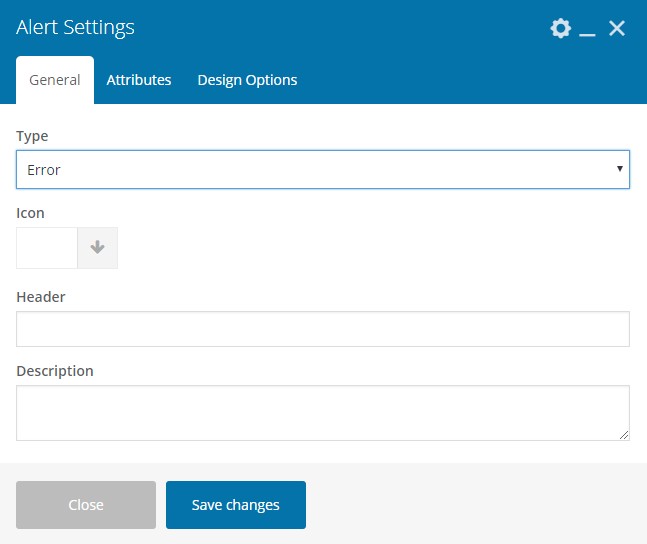
Alert
You can create Warning Block:


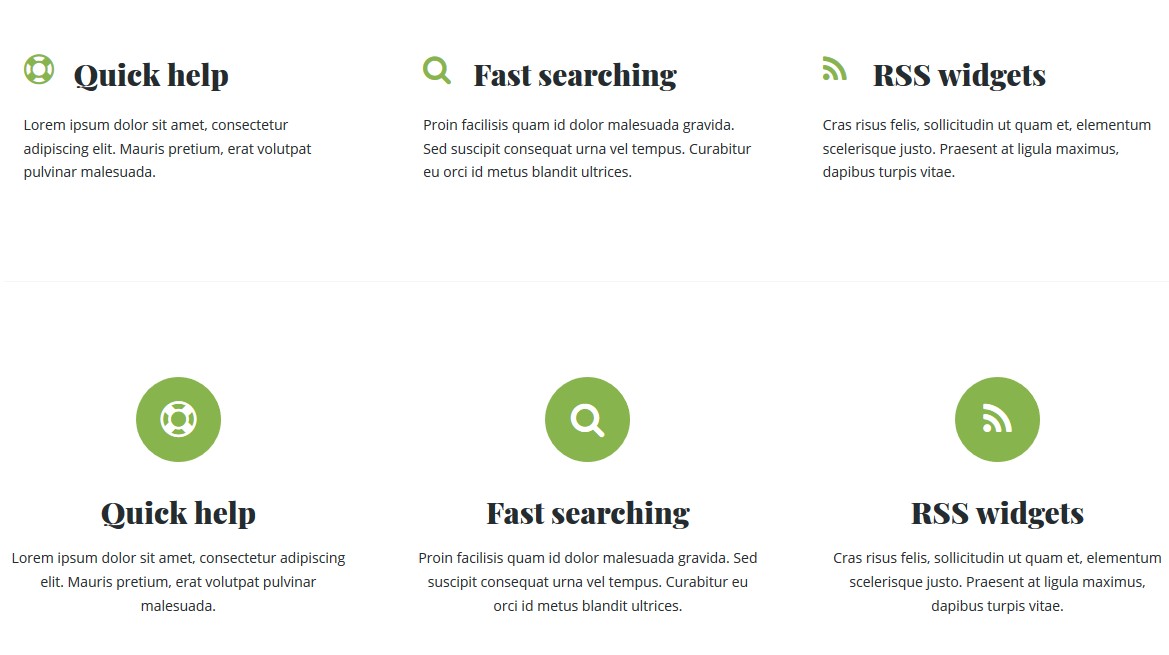
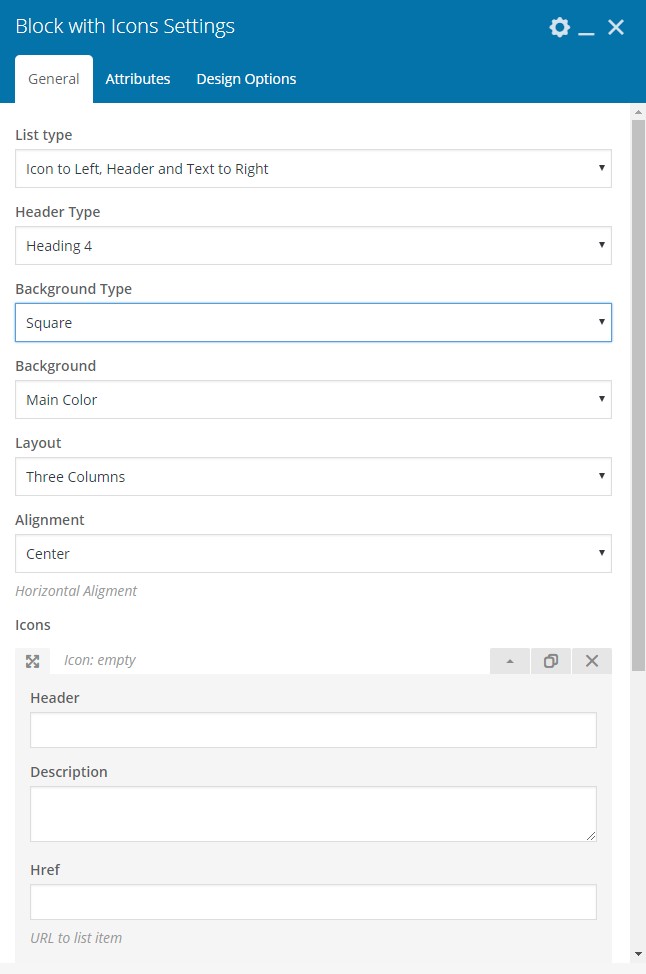
Block with Icons
Create different information block with icons:


Set all params and create Icons list. You can choose from Font
Awesome library or upload you own icon.
Blog
Insert block with last Blog Posts from archive
You can inset certain Blog Posts by ID's, or latest posts
from Category. Also you can set needed text size.
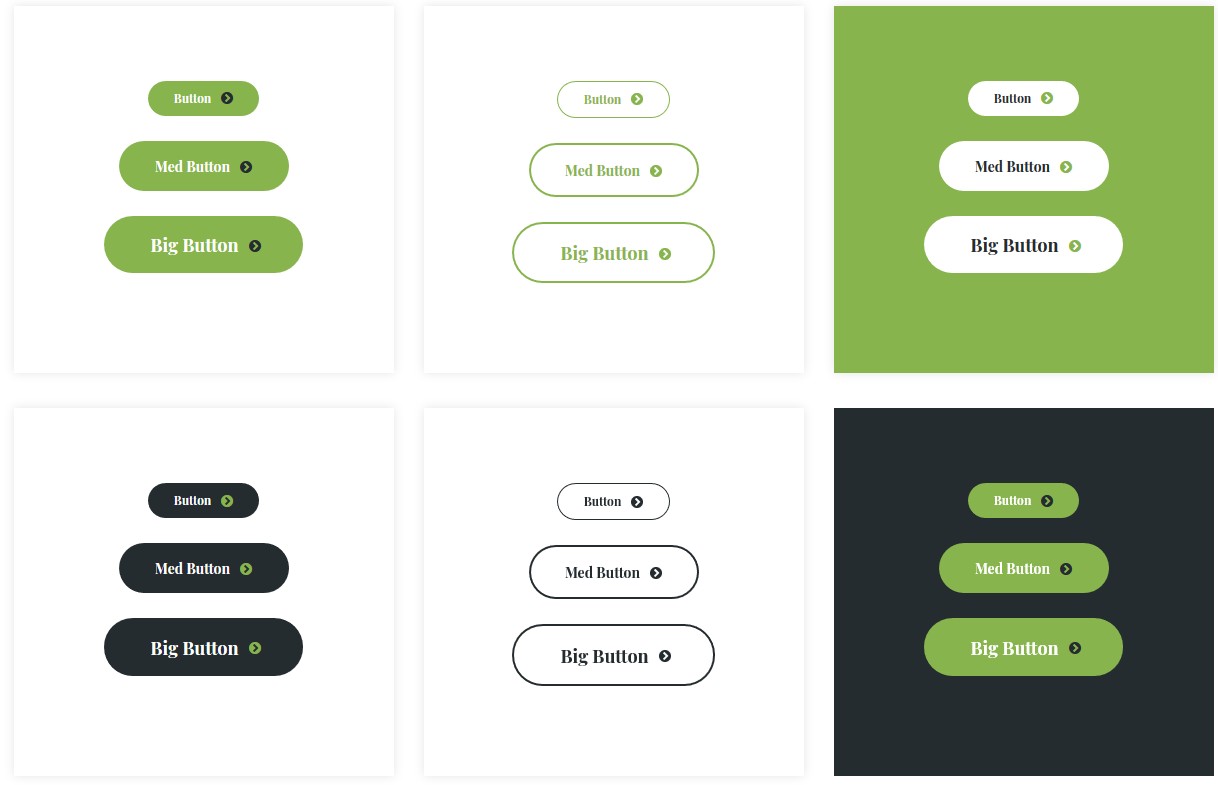
Button
Buttons are important elements of every site. You can use
buttons as links to inner or external pages:
Among default Button text, URL, sizes and button aliment you can select default color state, hover color state, different text color.
Position allows you to set several button in one row.
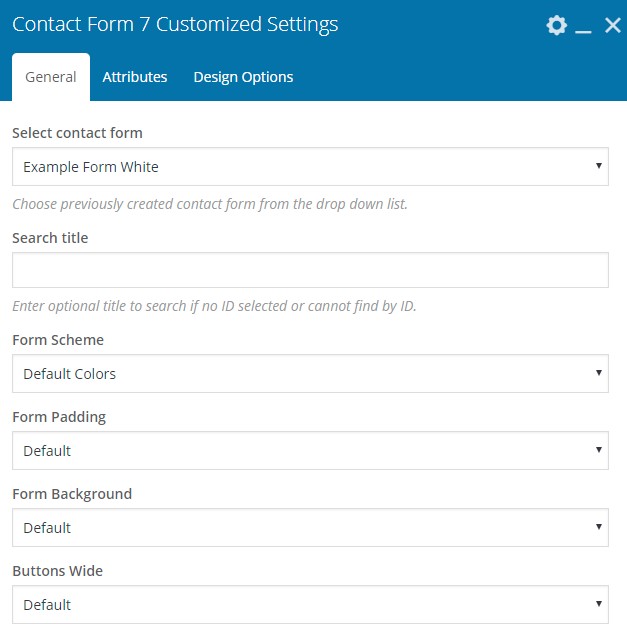
Contact Form 7 Customized
More detailed information about using Contact Form 7 you can
find in section Forms. This shortcode allows you to
create customizable
form with different button color or background:

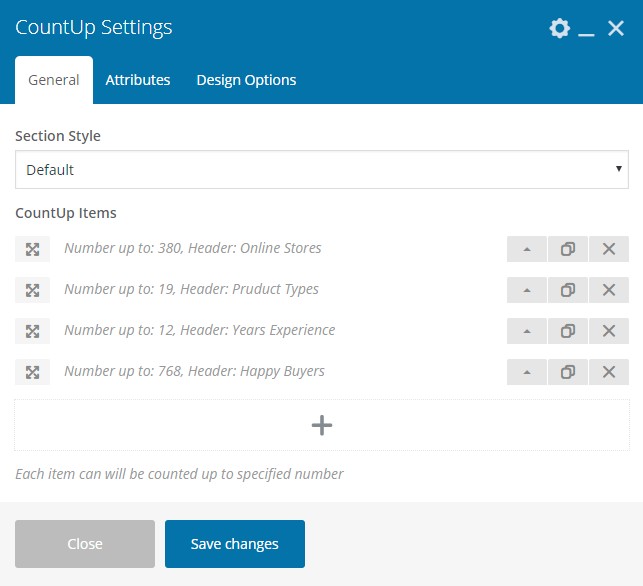
CountUp
CountUp Block is simple, but effective way to show some
important information to you client.

Add several blocks, insert you information and that's all -
animated block is ready.
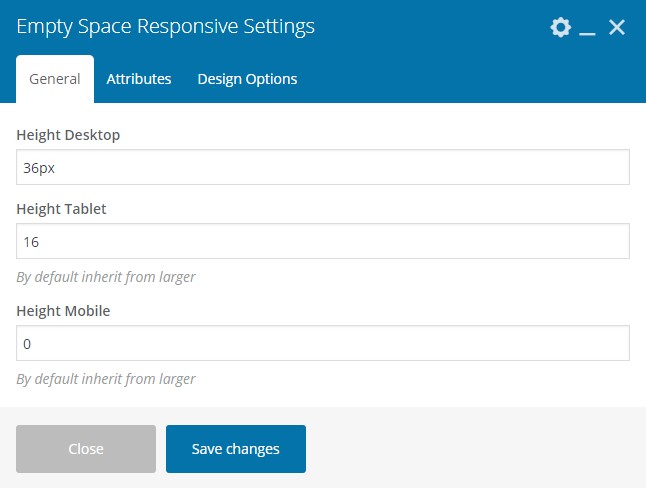
Empty Space Responsive
Empty space is main tool to control your sections. You can
create block of certain height, that will be transformed in
mobile and tablet.

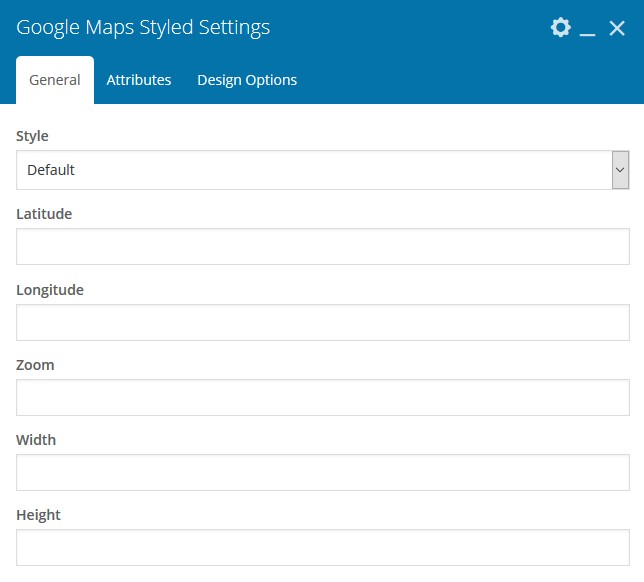
Google Map Styled
Create Styled Google Map

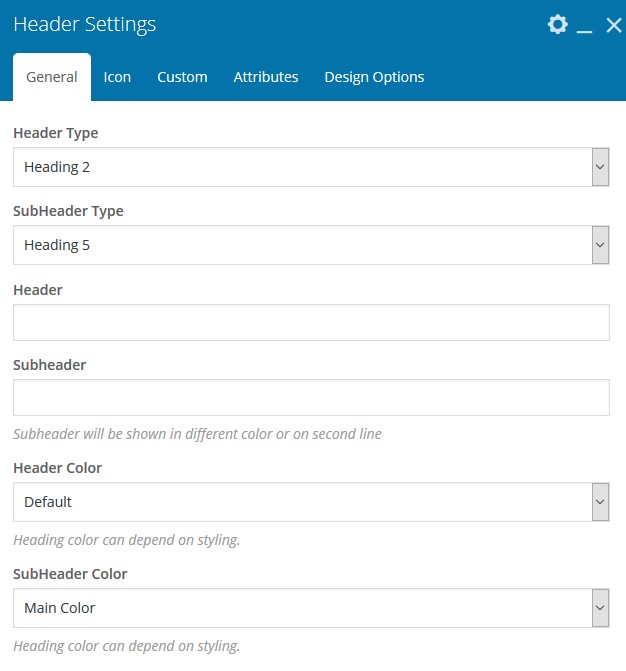
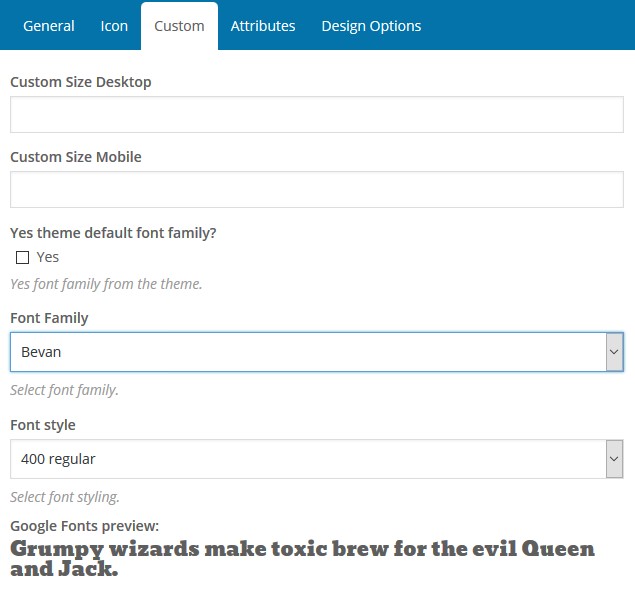
Header
Advanced Tool to create unique headers styled for Chaitan Theme:
Default header uses smaller subheader at the top.

Inline header allows you to change style/color in header line:

Use Google Fonts to set unique header:

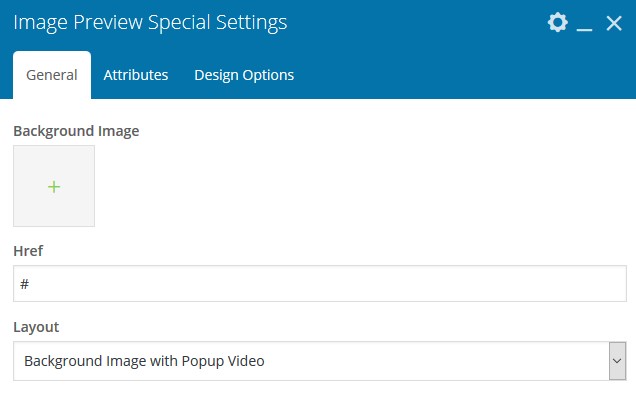
Video Popup
Allows you to add image with video link:
Products
Show latest product from WooCommerce plugin with filter and
slider:
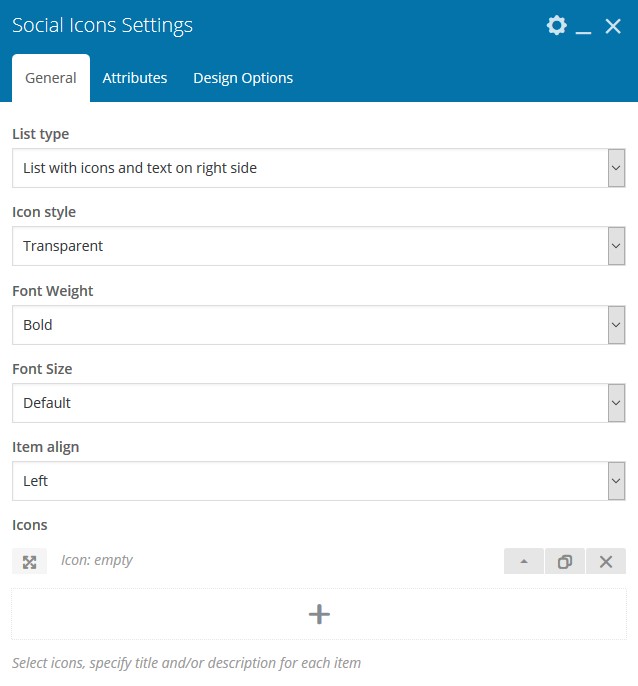
Social Icons
Use FontAwesome Icons Library to Add Social Icons block to
you site:



Swiper Slider
Create slides in Sliders section:
Then insert slider to site using this Shortcode
Testimonials
Insert Testimonials slider to show latest posts from
Testimonials Post Type:

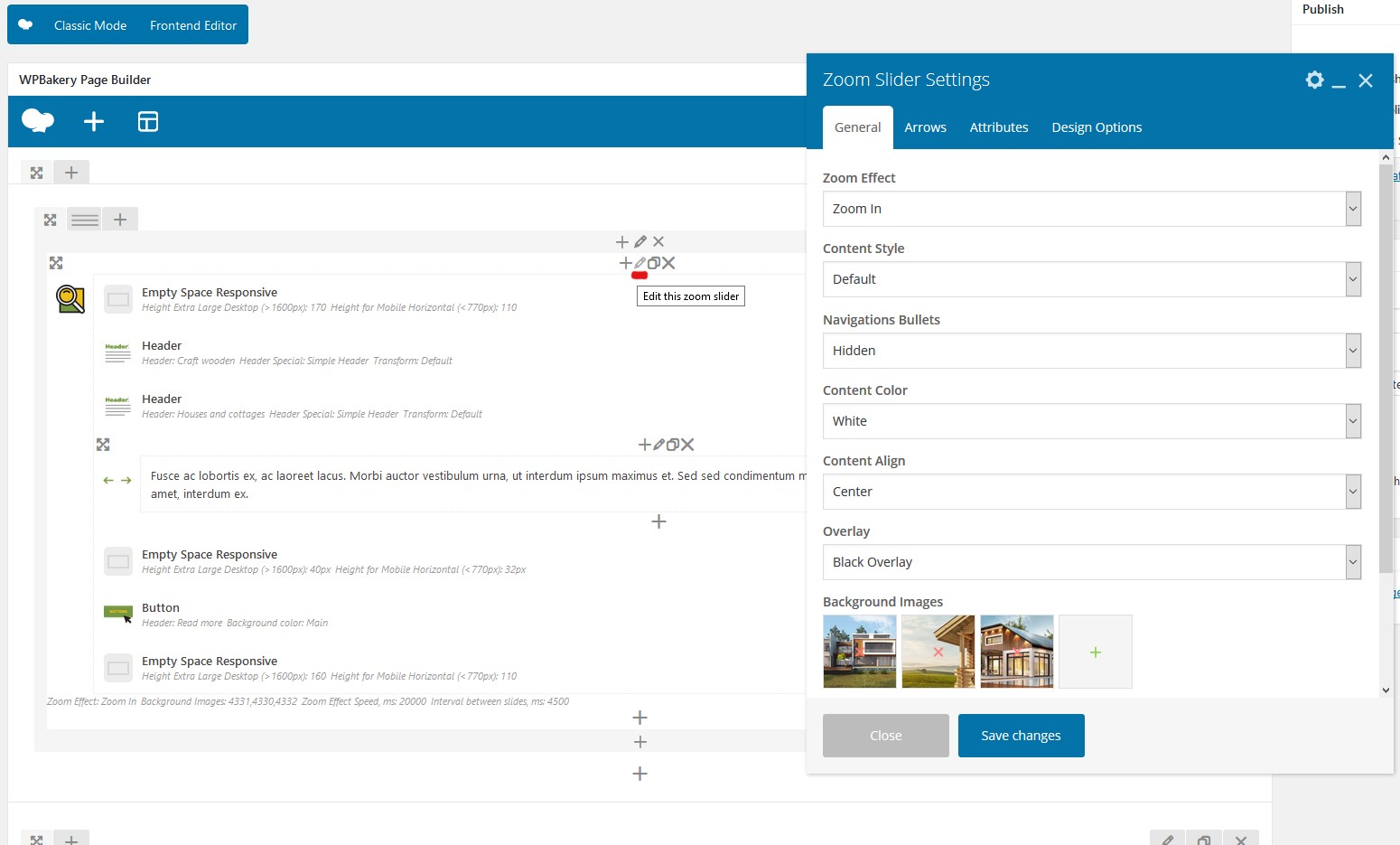
Zoom Slider
To change background images of zoom slider of home page,
please edit shortcode in Visual Composer on page you wish to
change. Sometimes it can be main row of section, sometimes
inner row, like on screenshot bellow:


9. Forms
To add forms on your pages, first create them in required
plugin. Then go to Contact -> Contact Forms

To insert form into page use CF7 Shortcode or CF7 Customized
for more options.

10. Additional Plugins
Events Calendar
Plugin used to control your events
WooCommerce
E-commerce plugin with huge amount of add-ons
Breadcrumb NavXT
Used for showing breadcrumbs in header of site
Post Views Counter
Show number of views in gallery and blog posts. If you
disable it icon will be hidden.
WP Instagram Widget
You can add this widget to sidebar to show last photos of
selected instagram
MailChimp
Plugin for emails subscribe lists
11. Backup
You can backup your site in Tools -> Archives menu. Also you can enable Backup Schedule for automatic backup.

We strongly recommend you to do manual backups regularly, especially when you making updates or major changes on your pages.

12. Site Translation
If you make the site not in English, then after setting up, filling with content, adding new sliders, you will need to translate some lines that are embedded in the theme. For example: the inscription "search" in the navigation bar, the inscriptions on the buttons, some headings, etc. To translate such strings we recommend using the Loco
Translate plugin.
Install and activate the Loco Traslate plugin
You can download the plugin directly on the page. Here is the link: https://wordpress.org/plugins/loco-translate/
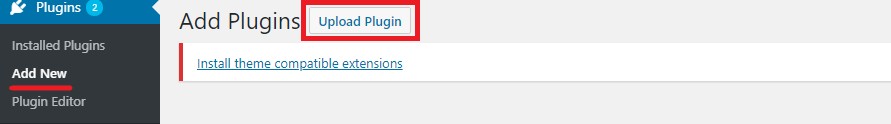
And then add it through the menu: Plugins > Add new > Upload Plugin.


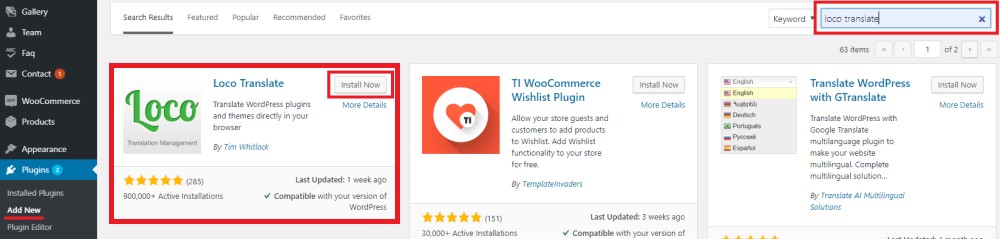
Or in this same menu, use the search bar and enter Loco Translate:

Basic configuration of the plugin.
The plugin does not require basic configuration. It automatically determines the language used in the theme and the language used by default on the site.
String Translation.
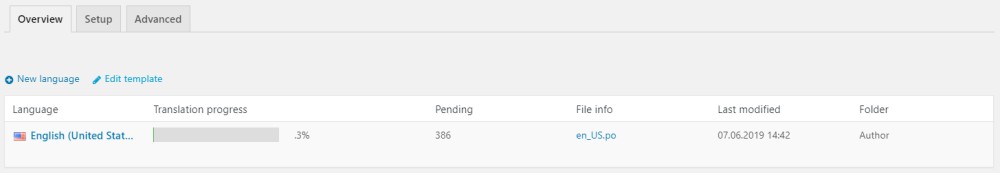
IMPORTANT! When translating our themes, it is important to know that the lines that are displayed on the site are taken directly from the theme files, LT-Ext plugin and WooCommerce plugin (for those who have the functionality of an online store).The translation of the theme and the plug-ins are absolutely identical, therefore we will consider the translation only on the example of the theme. In the menu Loco Translate > Themes click on the topic we need. As a result, we will see this window:

Clarification: all our themes were designed exclusively as English-language, so by default, only this language will be displayed in this window. But, for example, the WooCommerce plugin has many author translations. Therefore, it will automatically pull up all the translations for the languages installed on your system. You just need to choose the right and make changes.
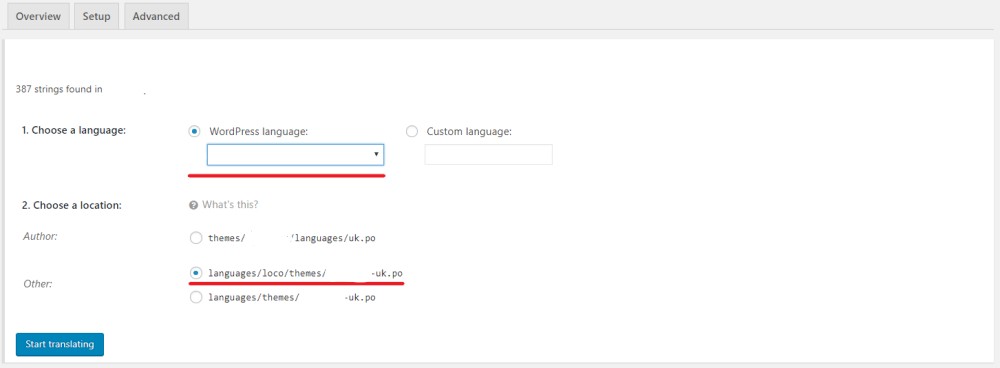
Now we need to add the language we need to translate. Clicking on "New Language" will open the following dialog box:

First point: In the drop-down list of language choices, select the one we need.
Second point: choose the location of the file with the translation. You can choose any option.
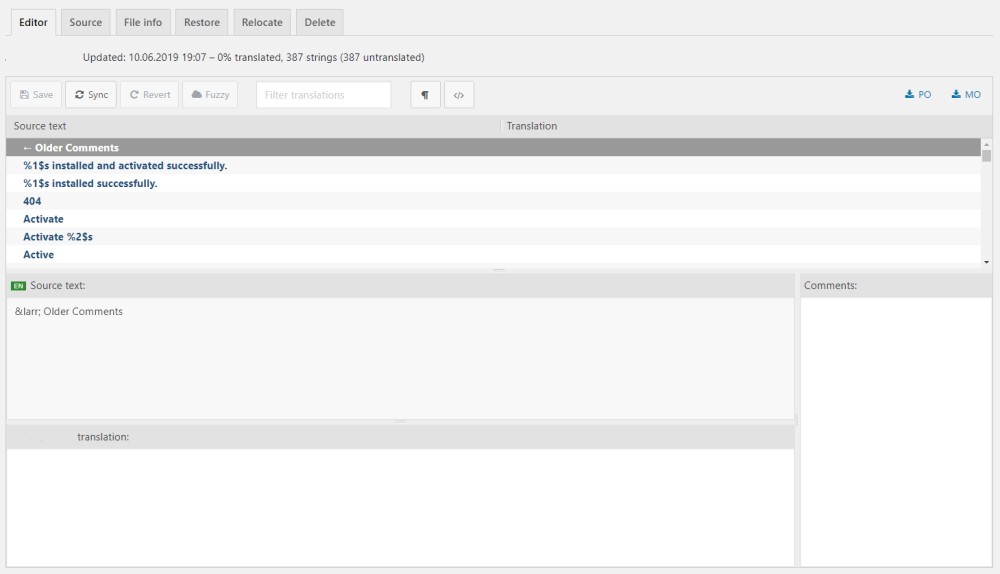
After clicking on the "Start Translation" button, you will see the following menu:

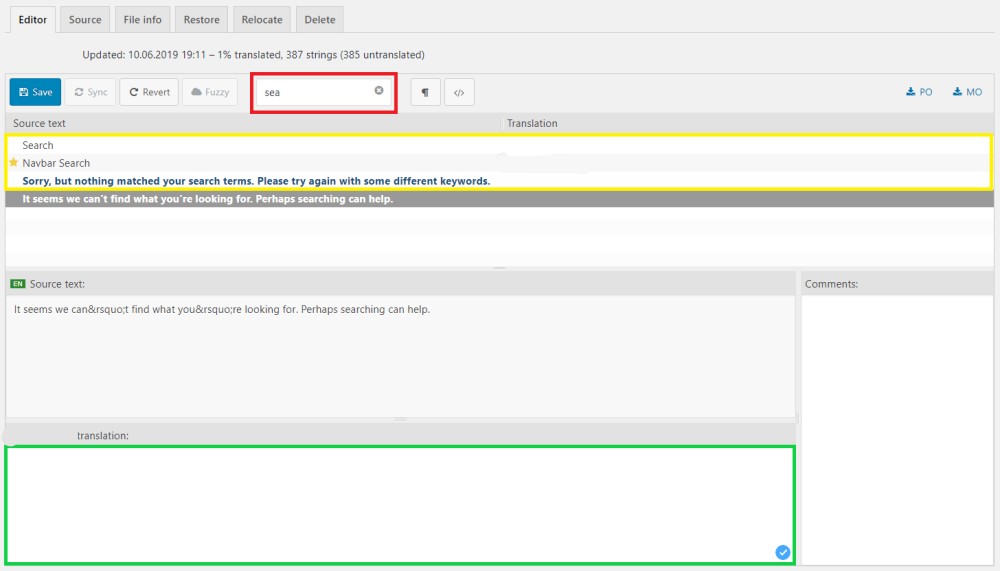
To search for the string you need, use the Filtering Translations input field. As you enter characters in the field, the lines will be automatically filtered. Select the desired line and make a translation here:

After making changes, the Save button is activated. The lines that you have not yet translated will be displayed in bold, the translated and saved lines will be displayed in normal font and the translated and not saved lines will be marked with an asterisk. The example in the picture above.
After completing the work, click the Save button.
Important! If you have updated a theme or plugin, it is possible that during this time some lines have been changed or added, in order to update the list of lines, press the Sync button.
Change strings in English-language sites.
Very often there is a need to change the lines even on English-language sites. In such cases, Loco Translate will also help. About installation, configuration and use, see paragraphs 2.1, 2.2, 2.3.Attention! You can directly edit the first language pattern. But we do not recommend doing this, because in the future, when updating a topic, the file with strings can be overwritten. In order not to lose your translation, copy the language template and make the translation directly in it.
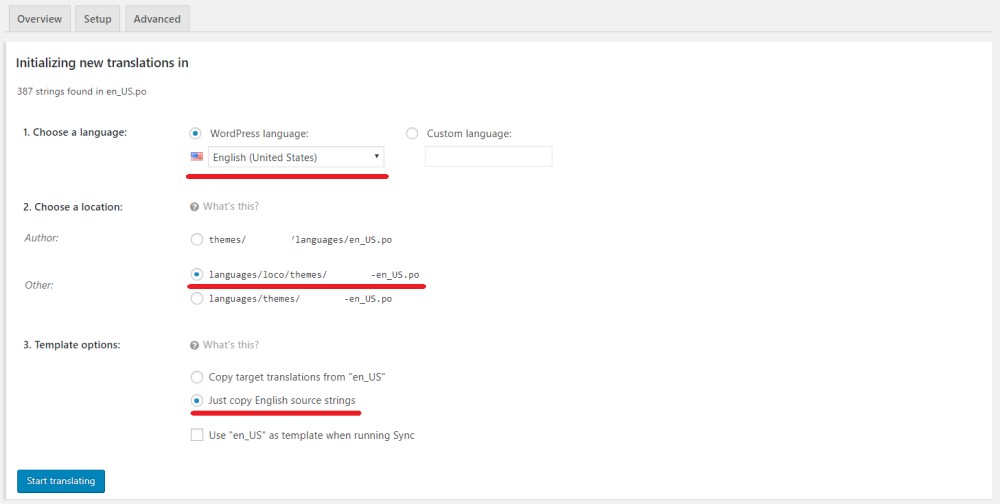
To create a copy of the template, hover the mouse in the English language, and click on the “Copy” link. You will be redirected to this menu:

First point: In the drop-down list of language choices, select English Language.
Second point: choose the location of the file with the translation. You can choose any option.
The third point: put a dot in front of "just copy the English lines".
13. WordPress Optimization
Very often there is a need to increase the speed of the
site. The easiest way is to use optimizing plugins. Our team
recommends using Autoptimize and WP Super Cache plugins.
You can check pagespeed of your site here: https://gtmetrix.com/
Also you can check this article about Wordpress optimization:
https://gtmetrix.com/wordpress-optimization-guide.html
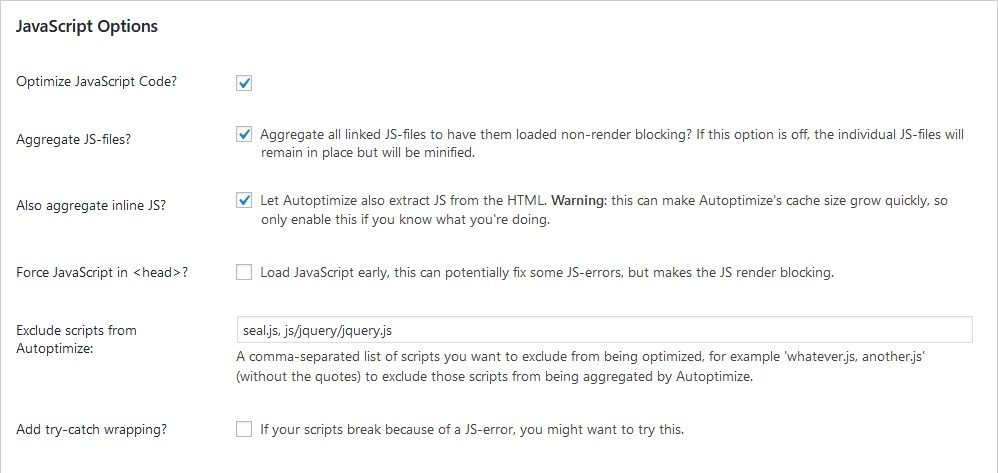
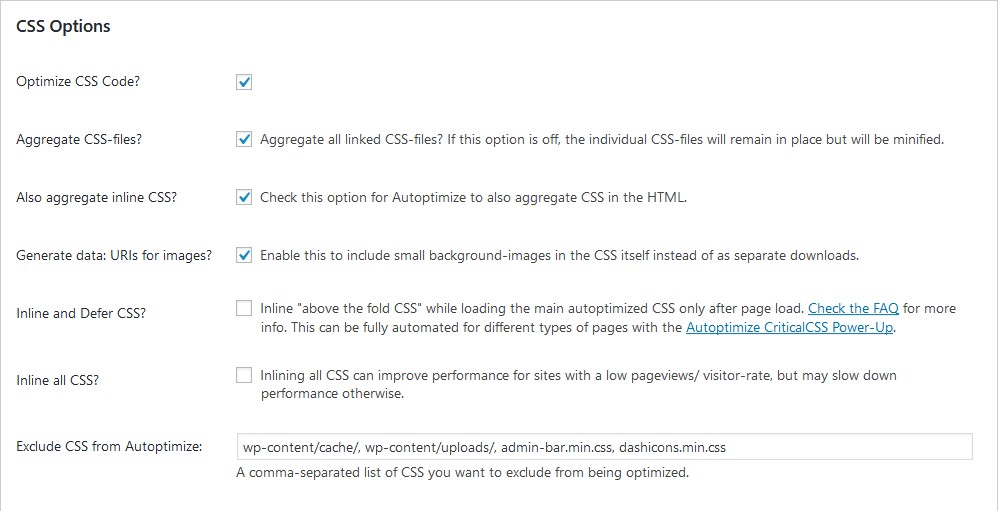
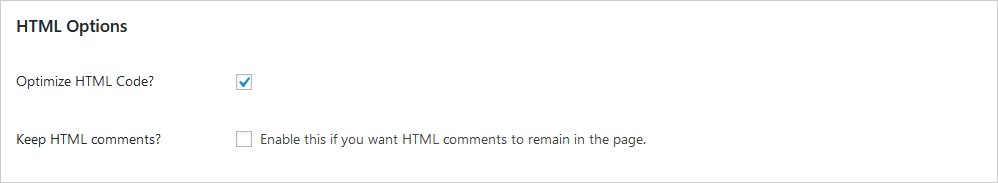
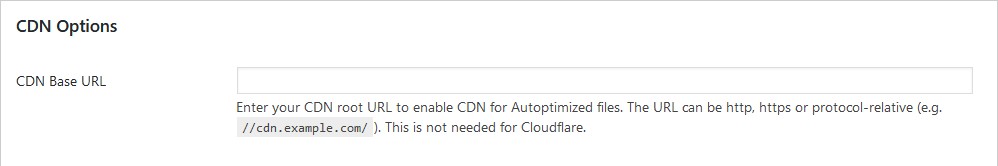
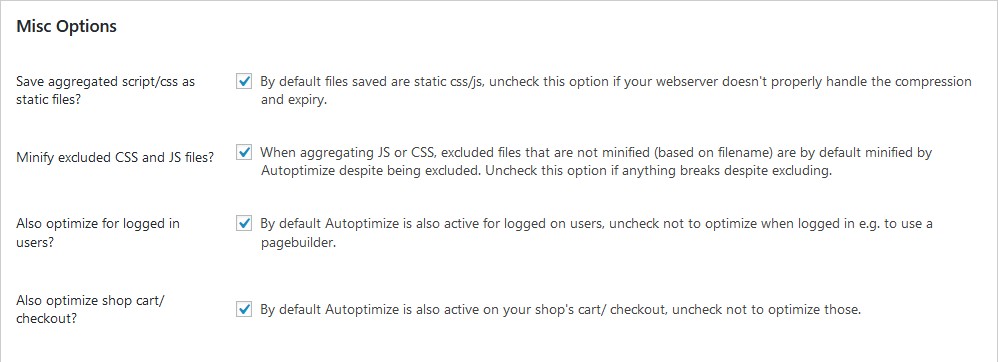
Autoptimize Plugin.
Link to the official page of the plugin: https://wordpress.org/plugins/autoptimize/
We use such plugin settings:





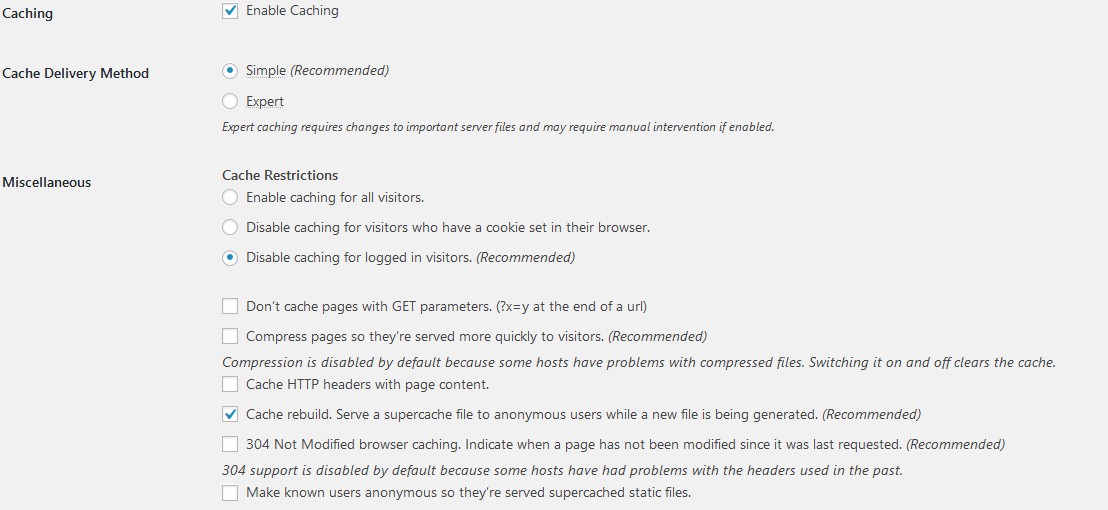
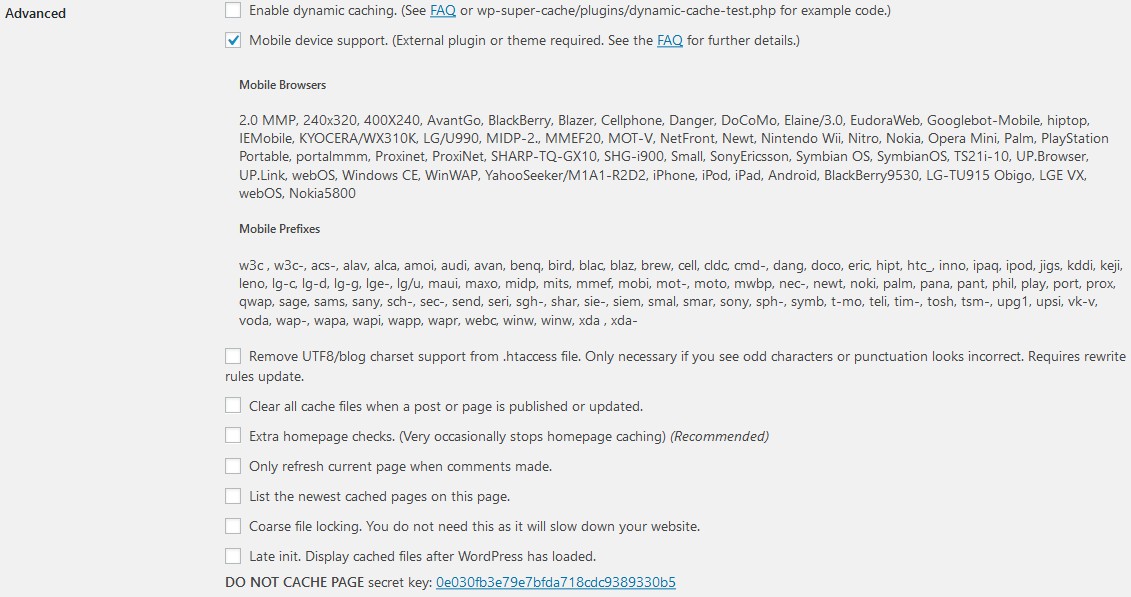
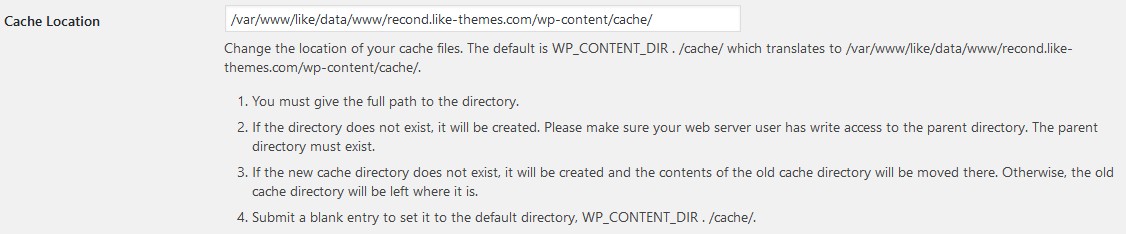
WP Super Cache plugin.
Link to the official page of the plugin: https://wordpress.org/plugins/wp-super-cache/
We use such plugin settings:



14. Site migration
As a rule, during development, no one wants outsiders to see
his site, so development is carried out on a local server, or
on a test domain, or a stub is put on the site. In the first
two cases, after the project is completed, it will need to be
transferred to another hosting and another domain. In this
article, we will consider a simple way to transfer a site from
one hosting to another.
Important: hosting must meet the minimum requirements of
Wordpress and the Domain must be configured.
The requirements of the WordPress engine can be checked at the
link below:
https://wordpress.org/about/requirements/
For site migration we use the Duplicator plugin. Below is a
link to it:
https://wordpress.org/plugins/duplicator/
After installing the plugin, you will have access but this
menu:

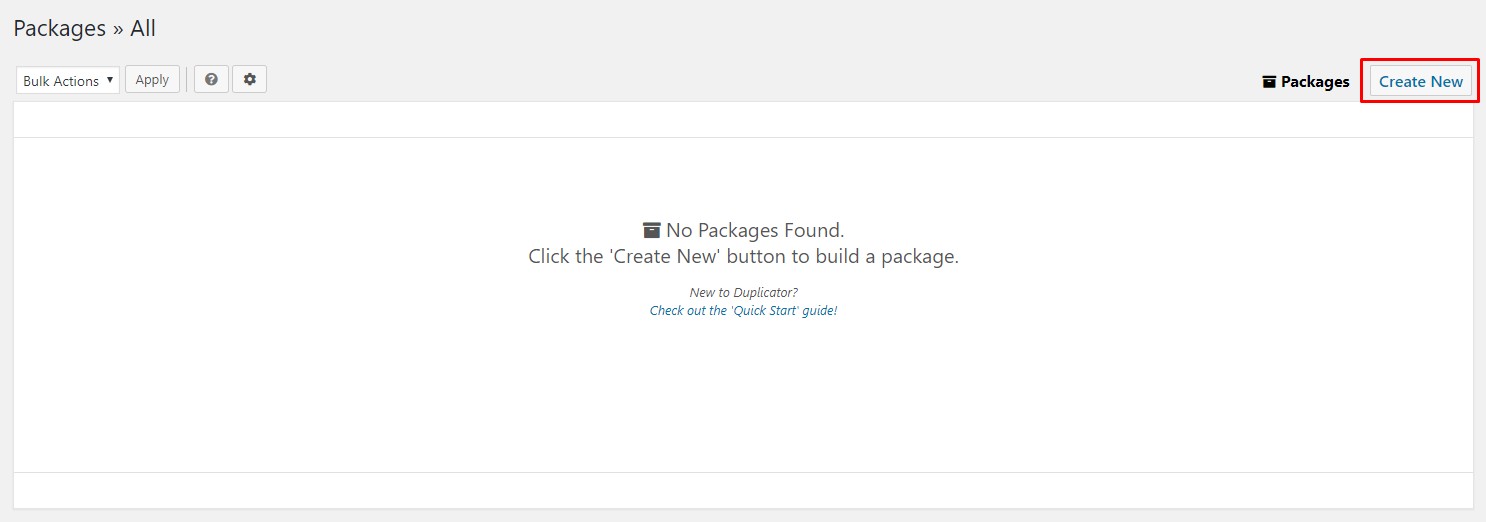
In the "packages" menu, you can create a new package for
migration or view old versions of packages. Let's create a new
package.

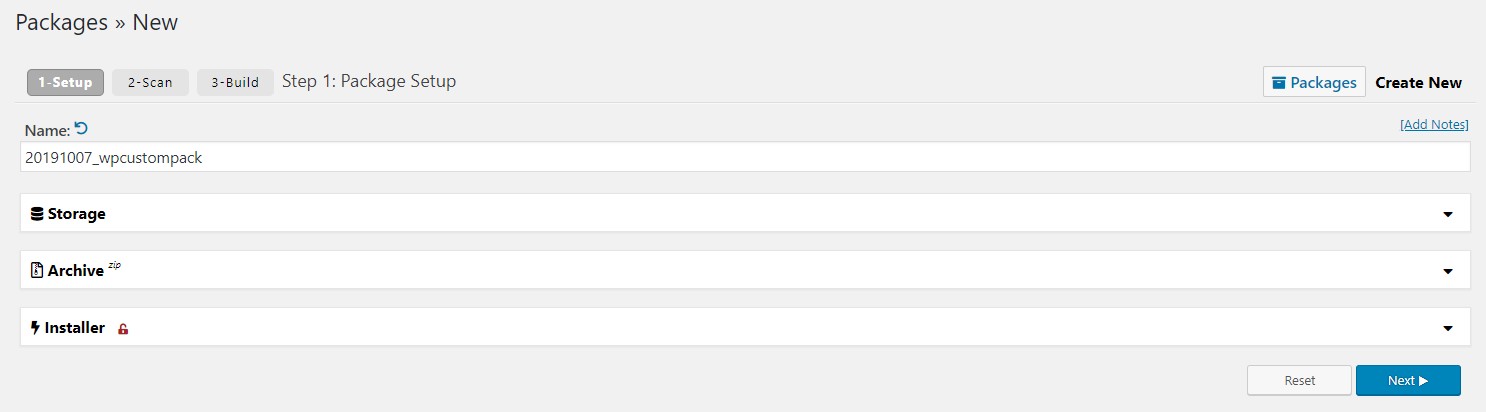
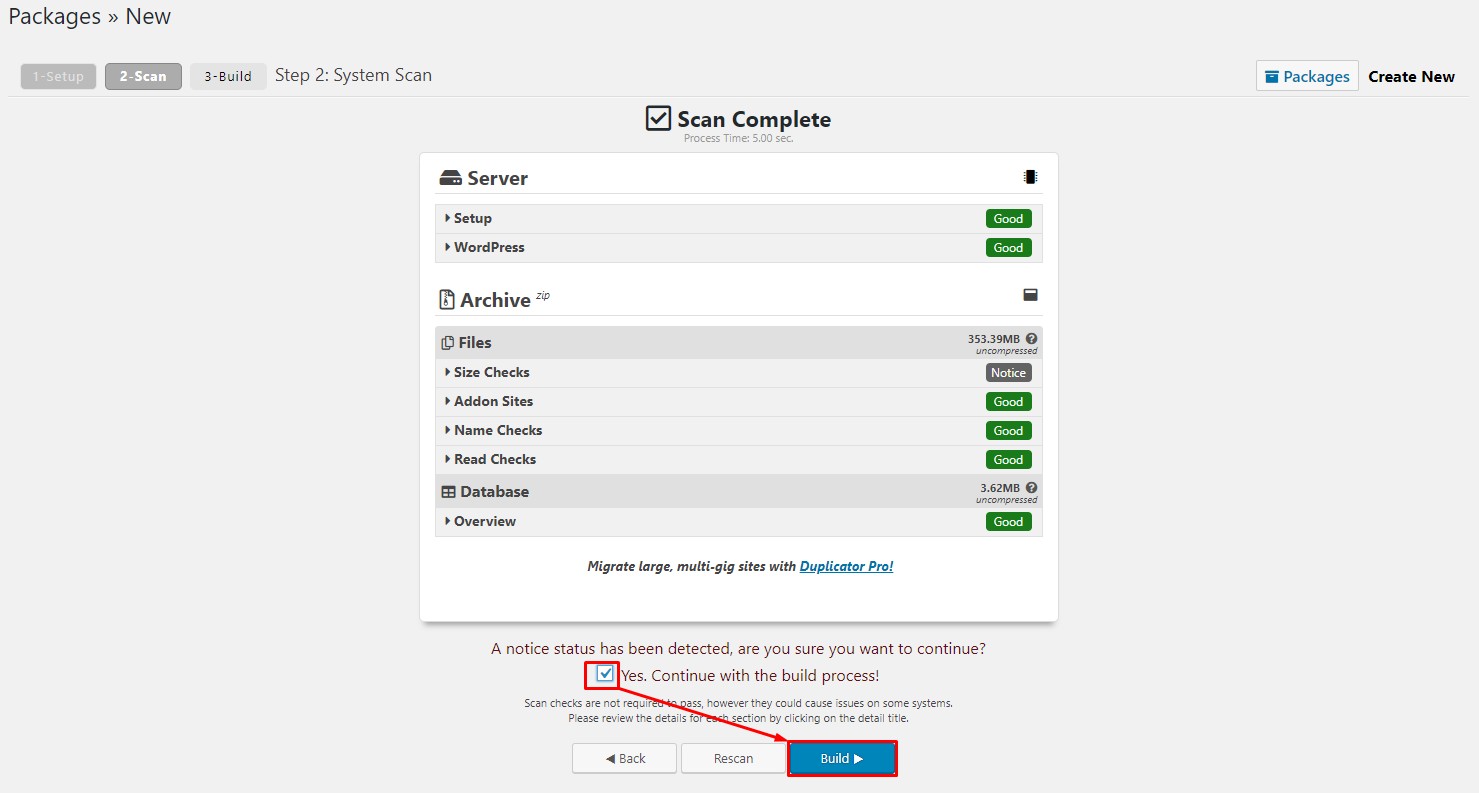
The first step of the plugin:

Second phase:

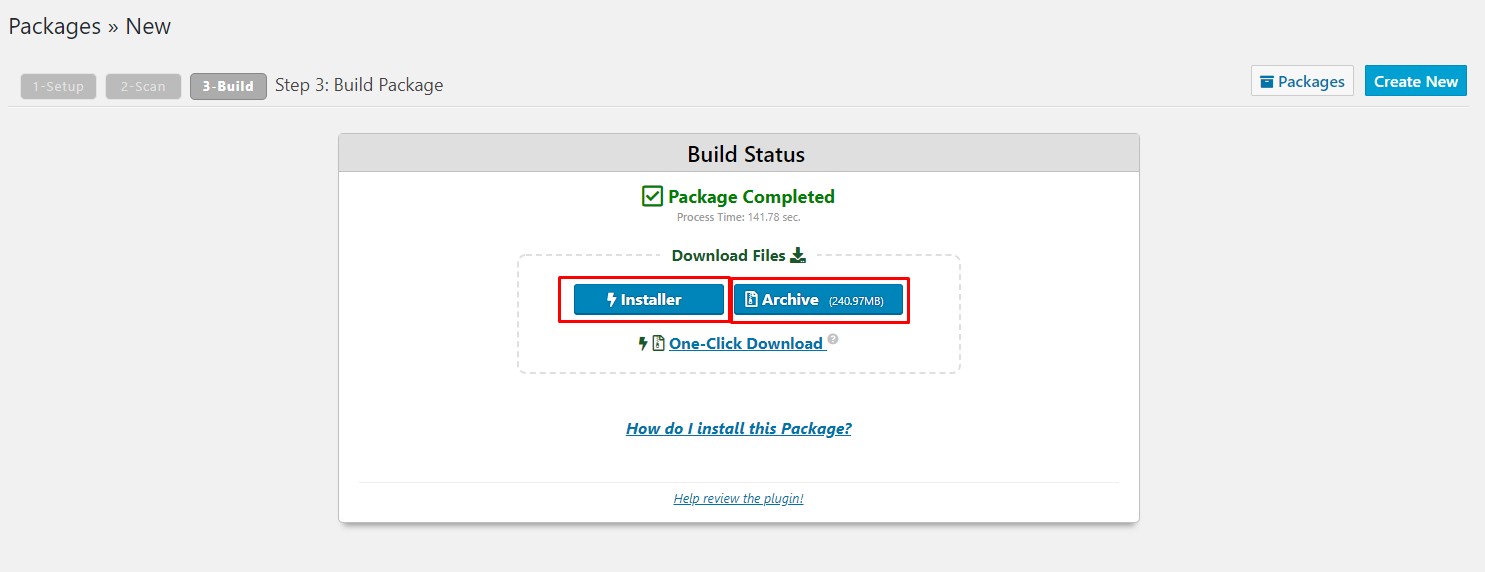
The third stage: download the archive with content and the
installer.

Copy the archive with the content and the installer to the
root folder on your new hosting. To start the installation,
enter this text string in the address bar:
YourDomainName/installer.php, аnd follow the instructions.
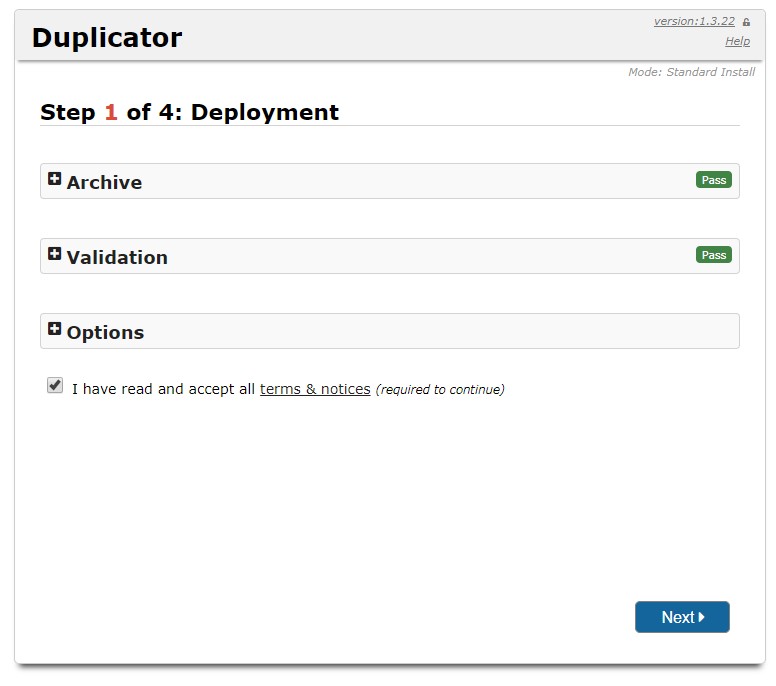
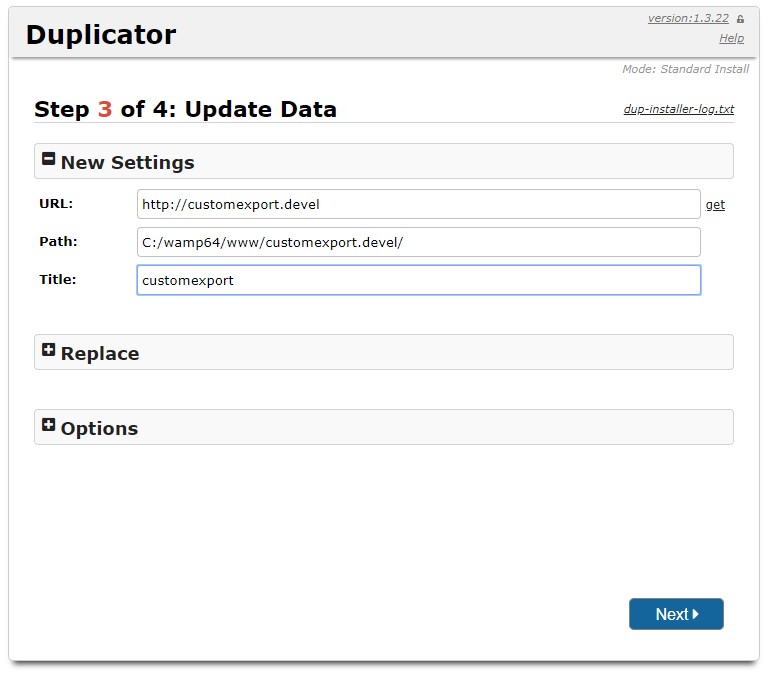
First step:

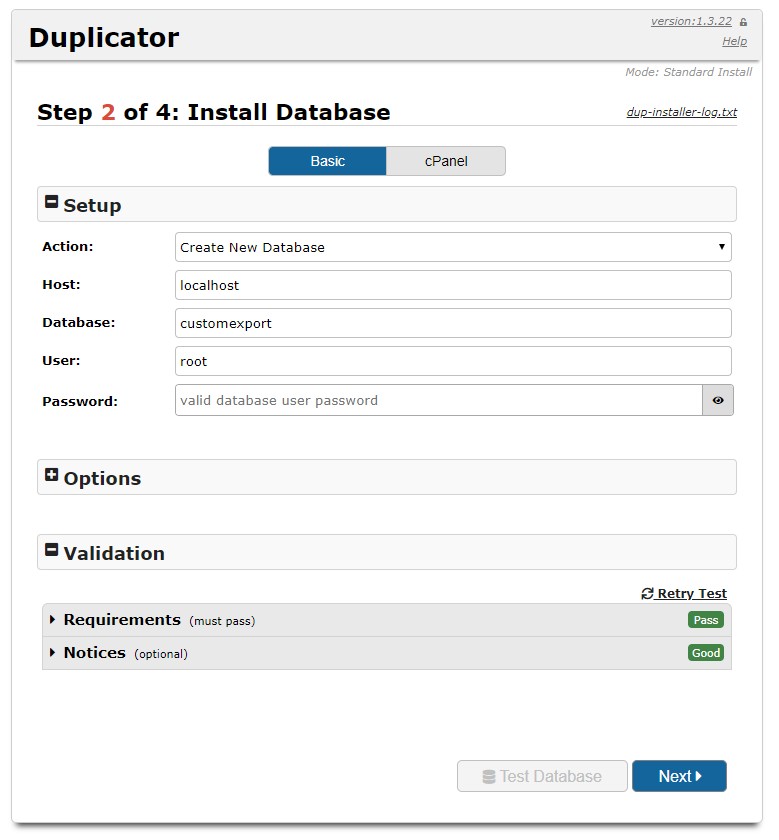
Second phase. Database connection.:

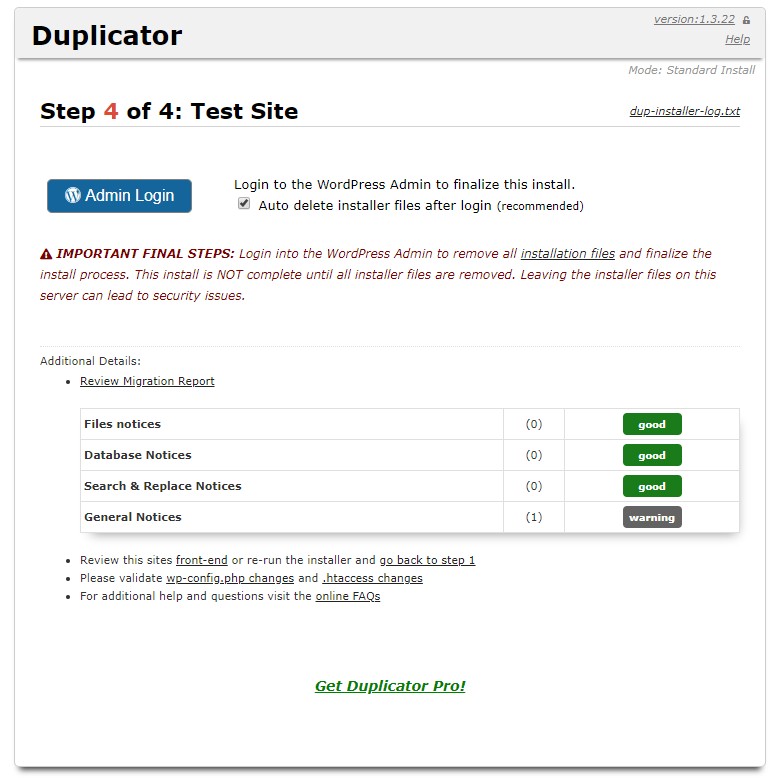
Third stage:

At the fourth stage, you will be prompted to enter the site
and automatically remove the transfer packets.

15. Theme Updating
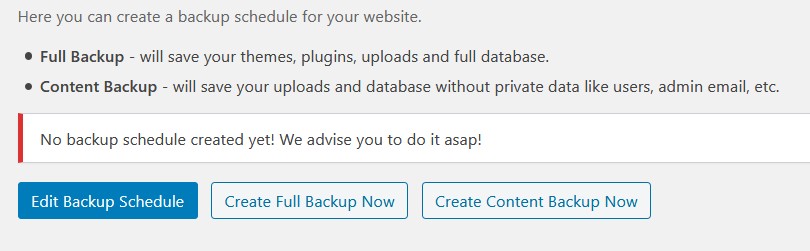
Content Backup
Updating of the theme does not delete any content you have,
but we still strongly recommend you to make a content
backup. The regular backup is also recommended before updating
any plugins. The backup can be done using the built-in tool:
Tools -> Backup -> Create Content Backup


In case you have issues with using built-in method you can try
to use additional plugins:
https://wordpress.org/plugins/search/backup/
All these measures required only for critical errors and we
never encountered such a situation, but making a backup before
any major update is always a good idea.
Theme Backup
The backup of the old theme version may be required in cases you have modified original theme files or have contacted our developers with request of customization which requires any modification of theme. In this case we recommend you to have backup of theme and plugin files.Tools -> Backup -> Create Full Backup
You can also use FTP manager to create a local copy of:
/wp-content/themes/your-theme/
/wp-content/plugins/lt-ext/ (for WPBakery themes)
/wp-content/plugins/lte-ext/ (for Elementor themes)
Envato Market Theme Update
The most easy way to update the theme is using the Envato
Market plugin. All our themes include it:
https://envato.com/market-plugin/
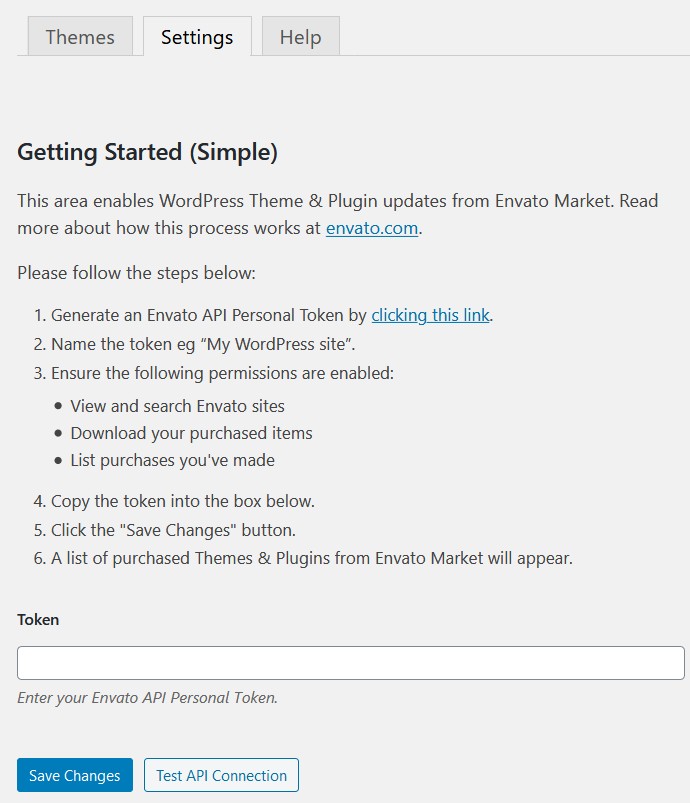
It has detailed instruction in Help Tab and you need to
connect your site with Envato Account using the Envato token:


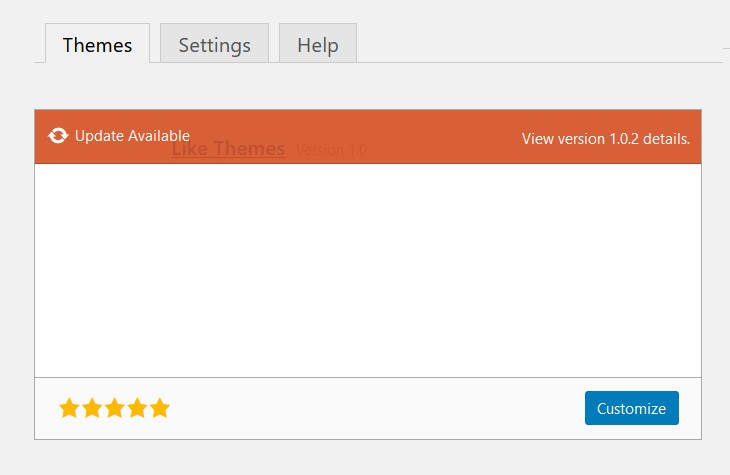
After adding a token you will have your themes list and possibility to update them using the Update Available link:

After theme update you also may need to check Plugins
menu and make sure all theme required plugins are also up to
date,
especially LT-Ext or LTE-Ext. In case an
update required you will be asked to do it.
Manual Theme Update
In case you do not want to update the theme using the Envato
Market plugin, you can use a manual method.
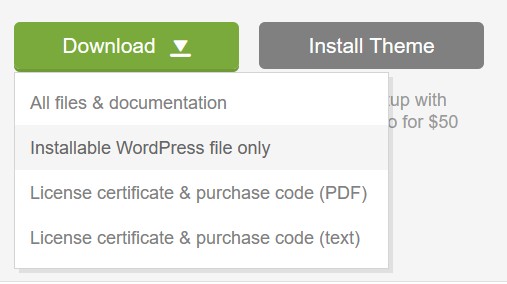
- Download the latest theme archive from the ThemeForest:

- Go to the Appearance -> Themes and manually
switch to the default WordPress theme Twenty Nineteen.
If the theme does not exist you can temporarily add it using
the Add New button at the top.
After switching to the default theme you can delete the old version of original parent theme by clicking on it and choosing Delete.
Please note, that you do not need to delete or modify child theme and only parent theme requires update.
- Use the Add New button and install the downloaded archive from the ThemeForest and activate it.
This method also does not delete any content data you have,
but as always we recommend you to create a backup before.
FTP Theme Update
If you are familiar with FTP client the updating process can
be easily done by uploading unpacked theme files to the
/wp-content/themes/your-theme/ and replacing old ones:

This method updates the whole theme without affecting your
content and copying of old theme files before update is also
strongly recommended.
After Theme Update
All your content is stored in a database and theme update
only changes files of the theme. But we still recommend to
check these possible issues after the theme or plugins update:
- Make sure your Navbar has all menu items and the mobile
menu also works correctly. Sometimes changing or updating
the theme can reset menu assignment. In this case you can go
to the Appearance -> Menus and activate the Main Menu box
at the bottom of required menu:

- Check the blogs, WooCommerce shop and footer widgets. In case something wrong you can reassign them at the Appearance -> Widgets
- Check all primary site pages and if you have e-commerce site check the WooCommerce shop functionality, especially after WooCommerce plugin update
In case you encounter any issue and need help from our team, feel free to contact us by email [email protected]. Please note that answering time could be up to 1-2 business days and we need your purchase code.